- Edited
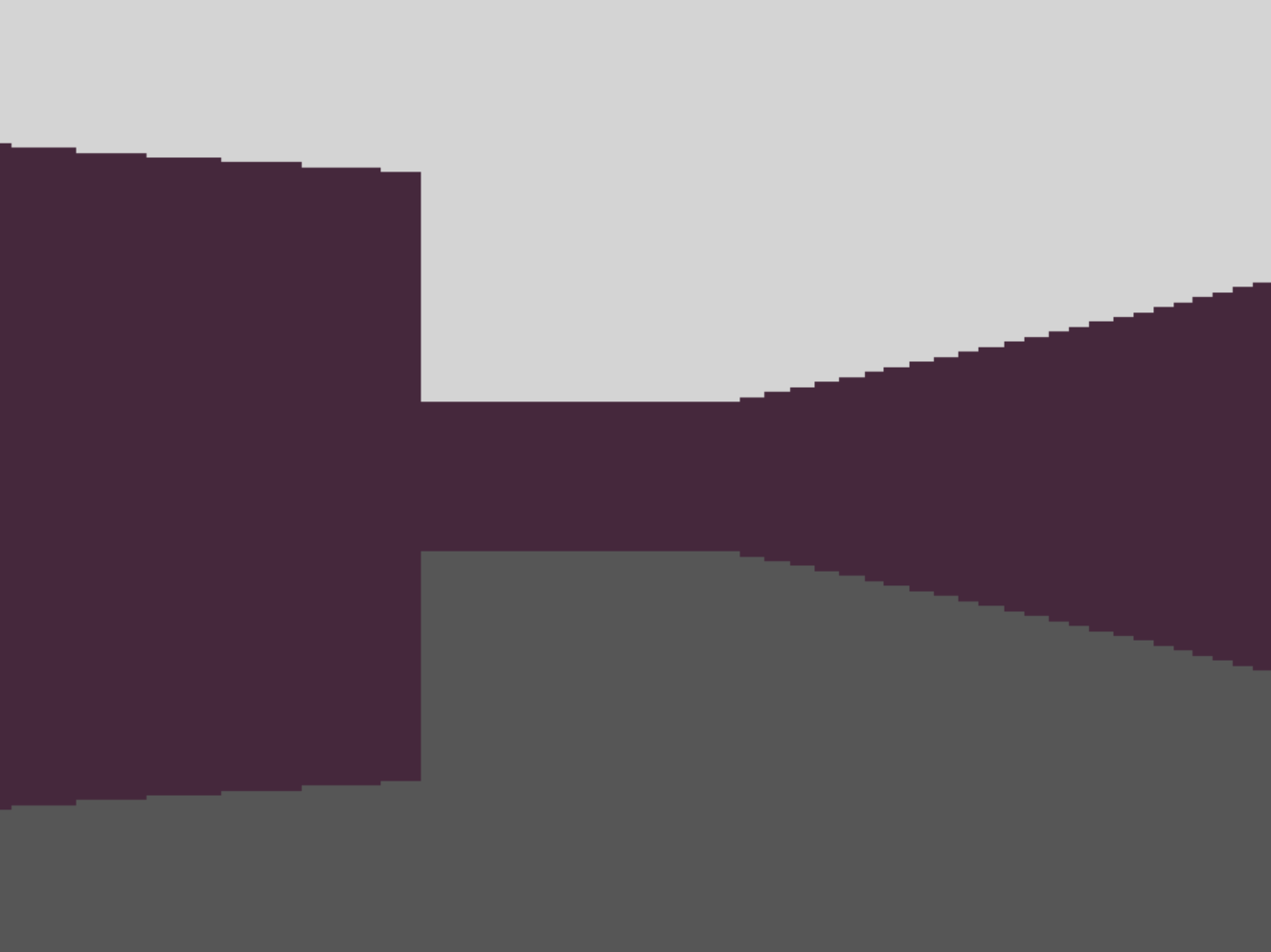
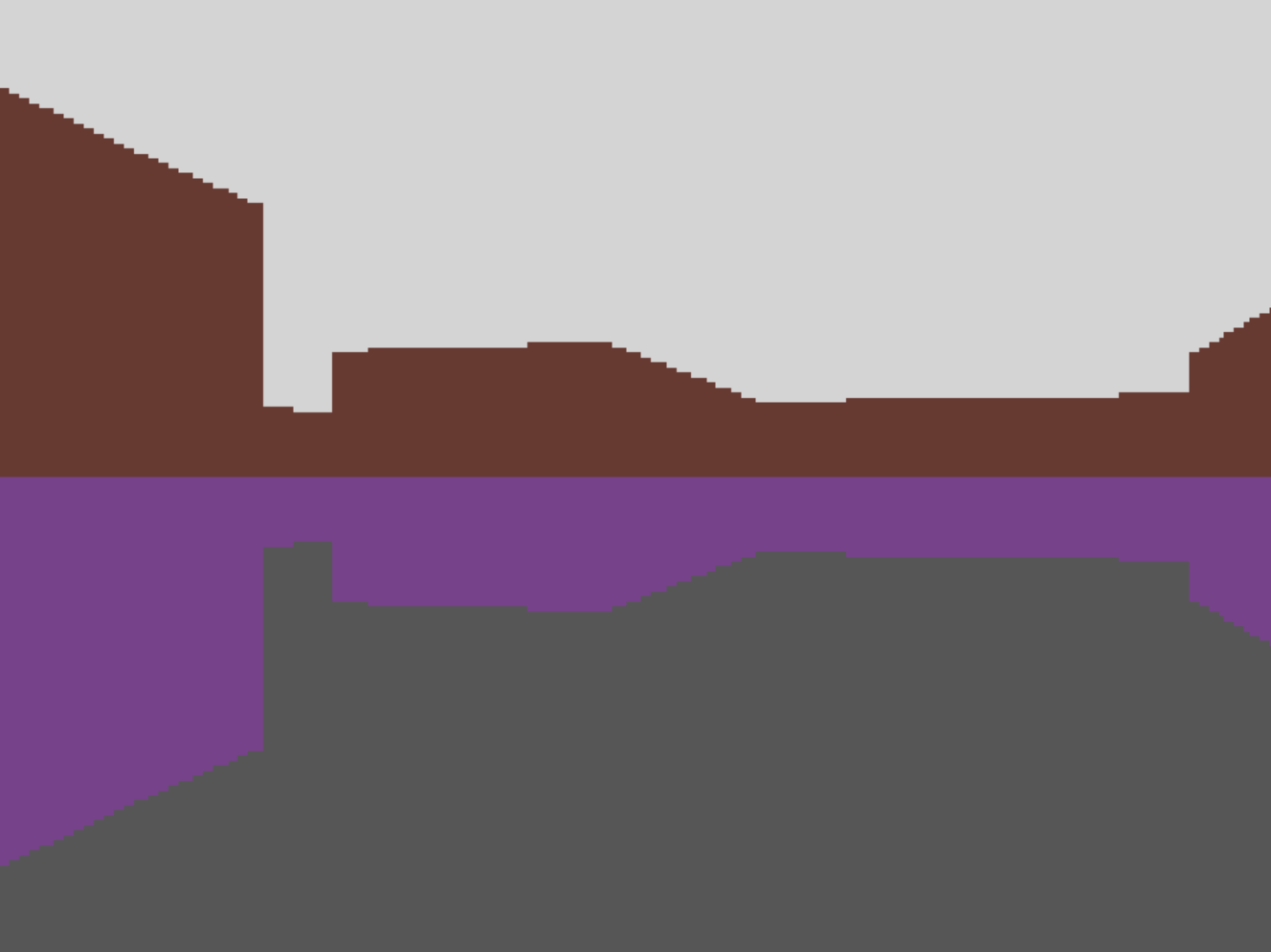
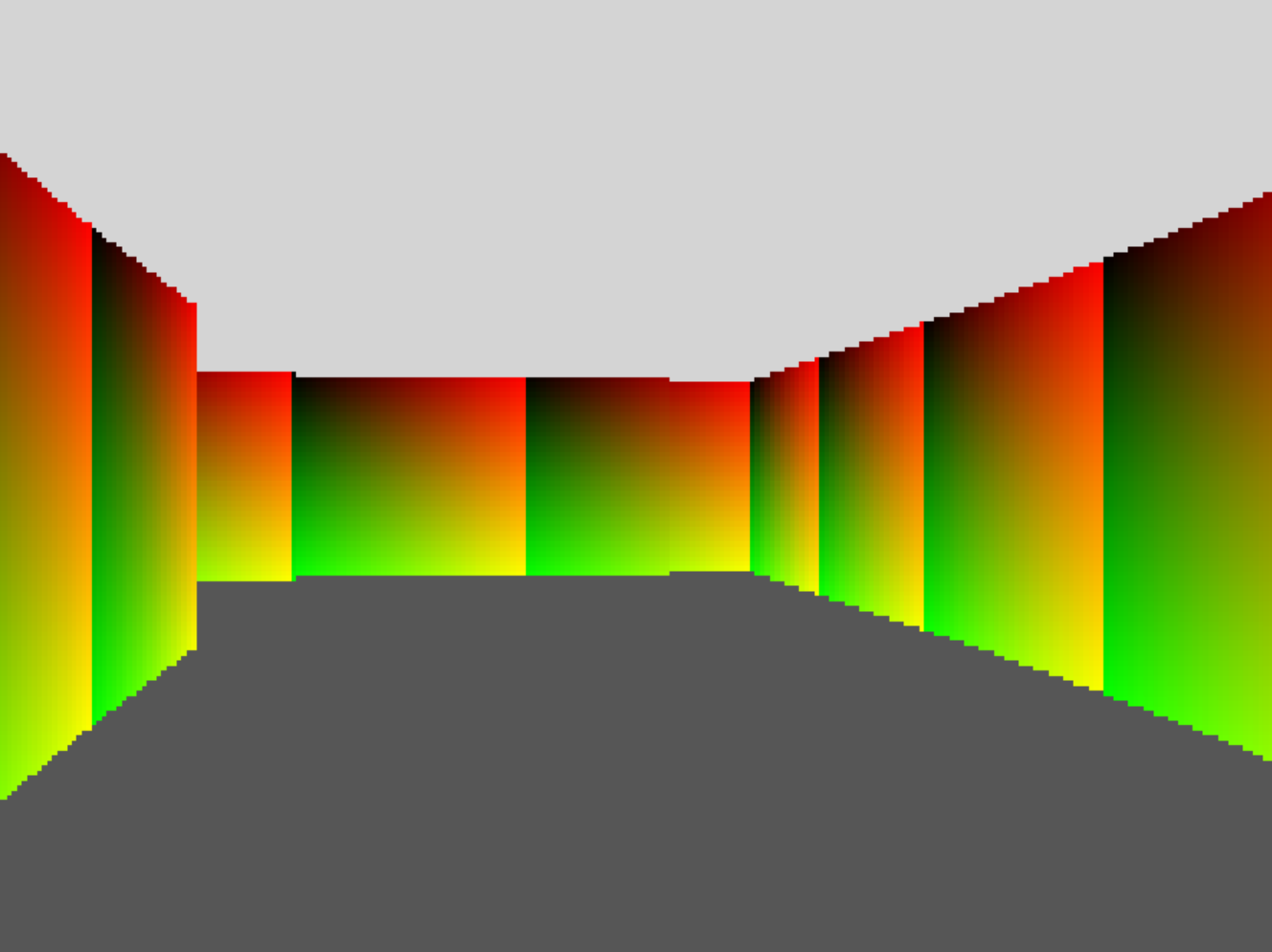
Hi! I'm currently working on a project where I'm using Godot's 2D engine to program a Wolfenstein 3D style first-person renderer. I have a Node2D set up to draw this:

This should be enough data to get (u,v) texture mapping, if i can just convert red to u and green to v.
I'm new to shaders, though, and my code doesn't seem to be working:
shader_type canvas_item;
uniform sampler2D text; //texture
void fragment() {
vec4 color = texture(TEXTURE, UV); //get color of pixel
vec2 uv = vec2(color.r, color.g) / 255.0; //use red as u and green as v
//divide by 255 to get a value between 0 and 1(?)
COLOR = texture(text, uv); //set color of pixel to corresponding pixel on texture
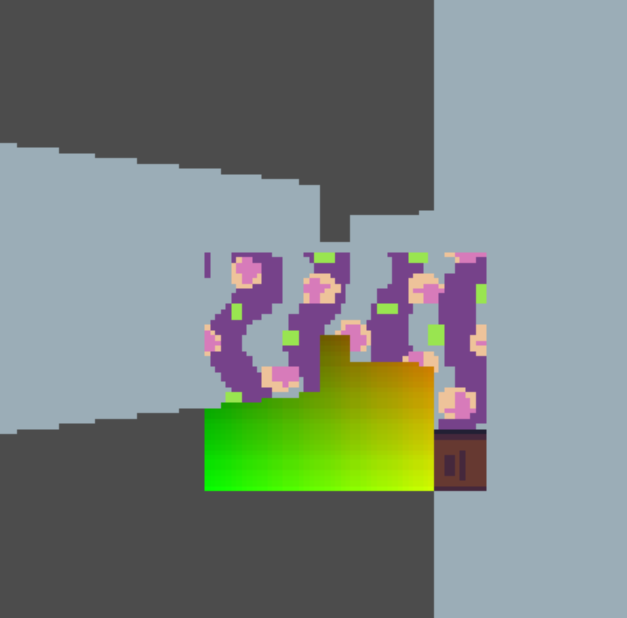
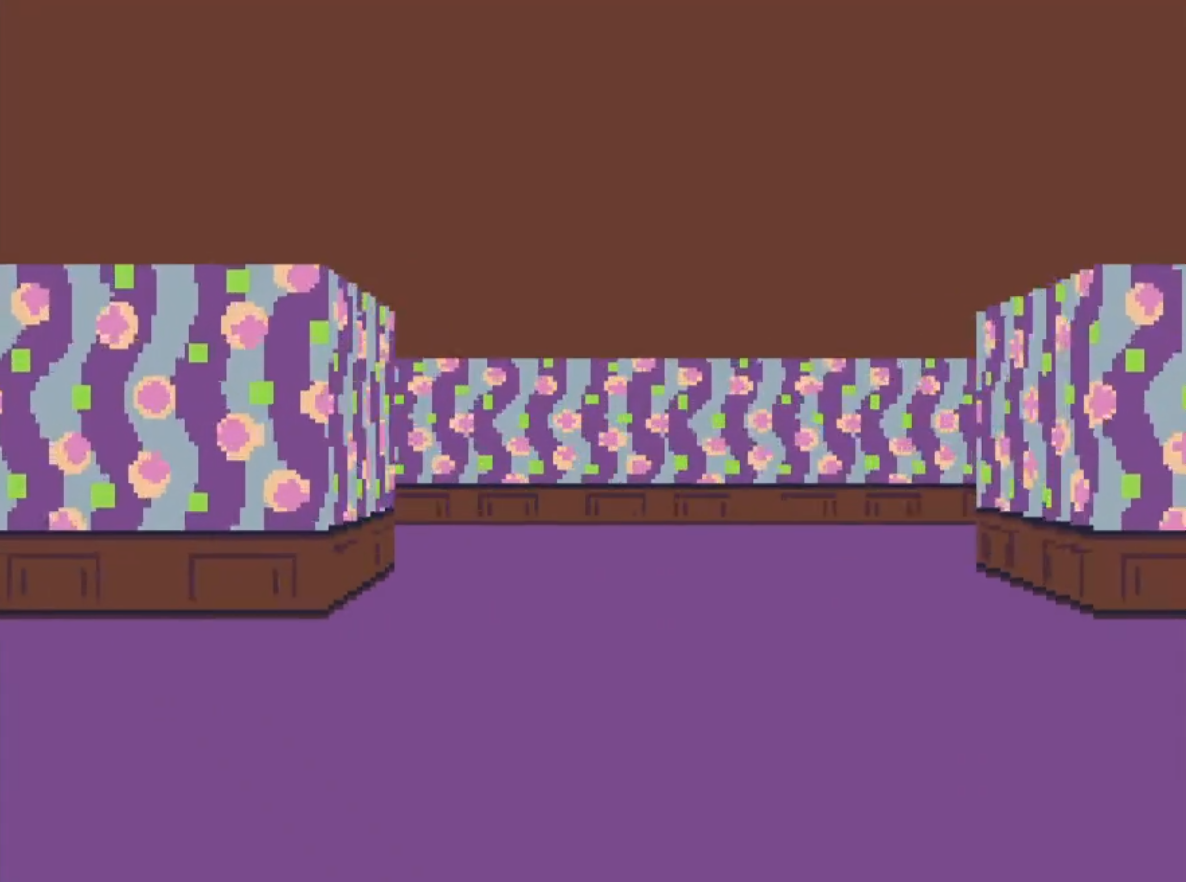
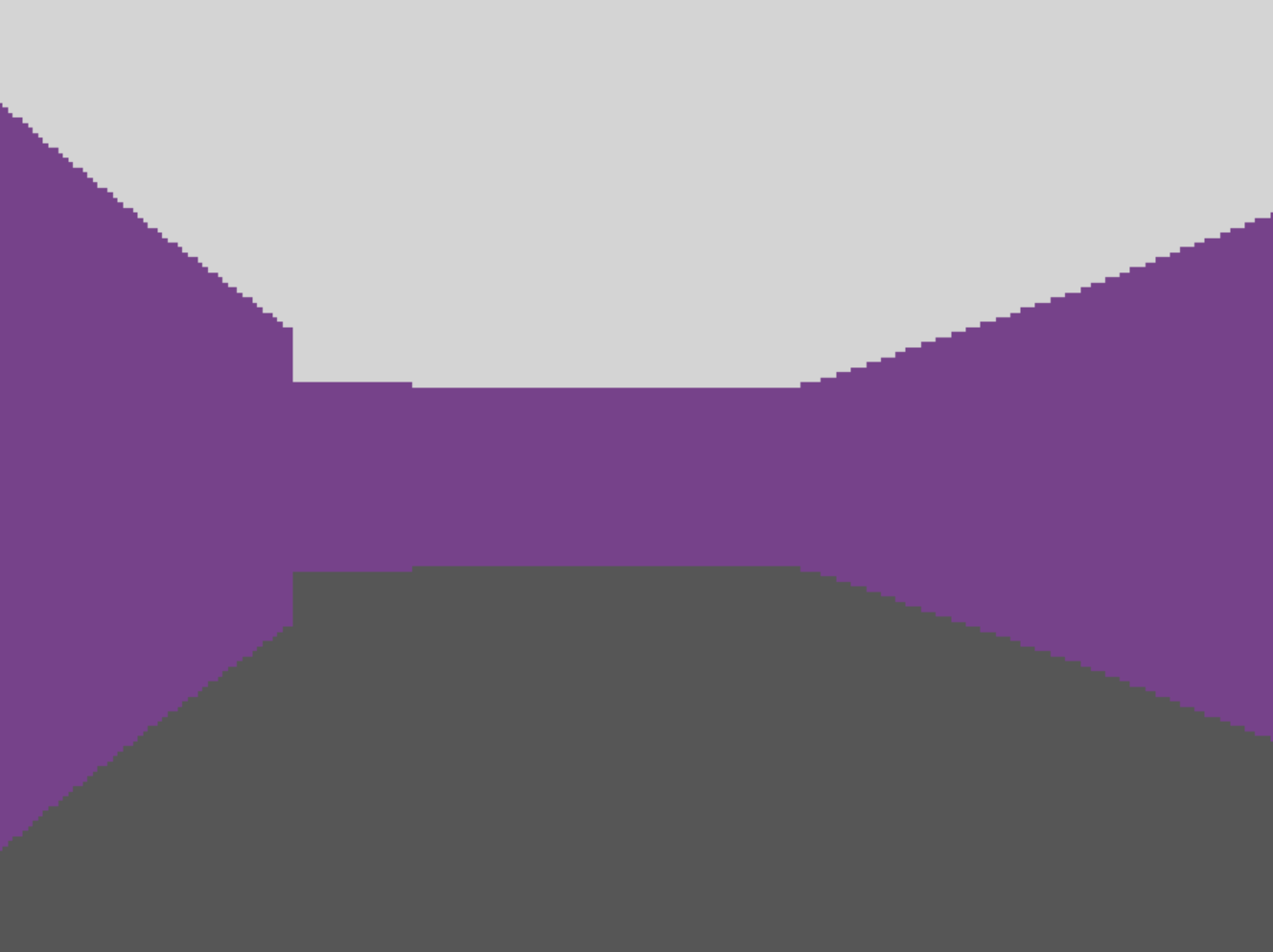
}Results in a solid color being used for the entire node, specifically the color in the top left of the texture:


Anyone know what's going wrong here? Thanks :]