Thanks for the suggestions! I'll include a little more information.
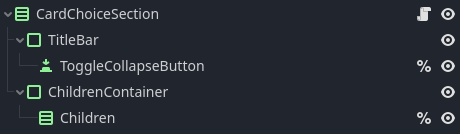
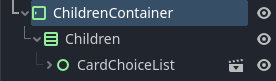
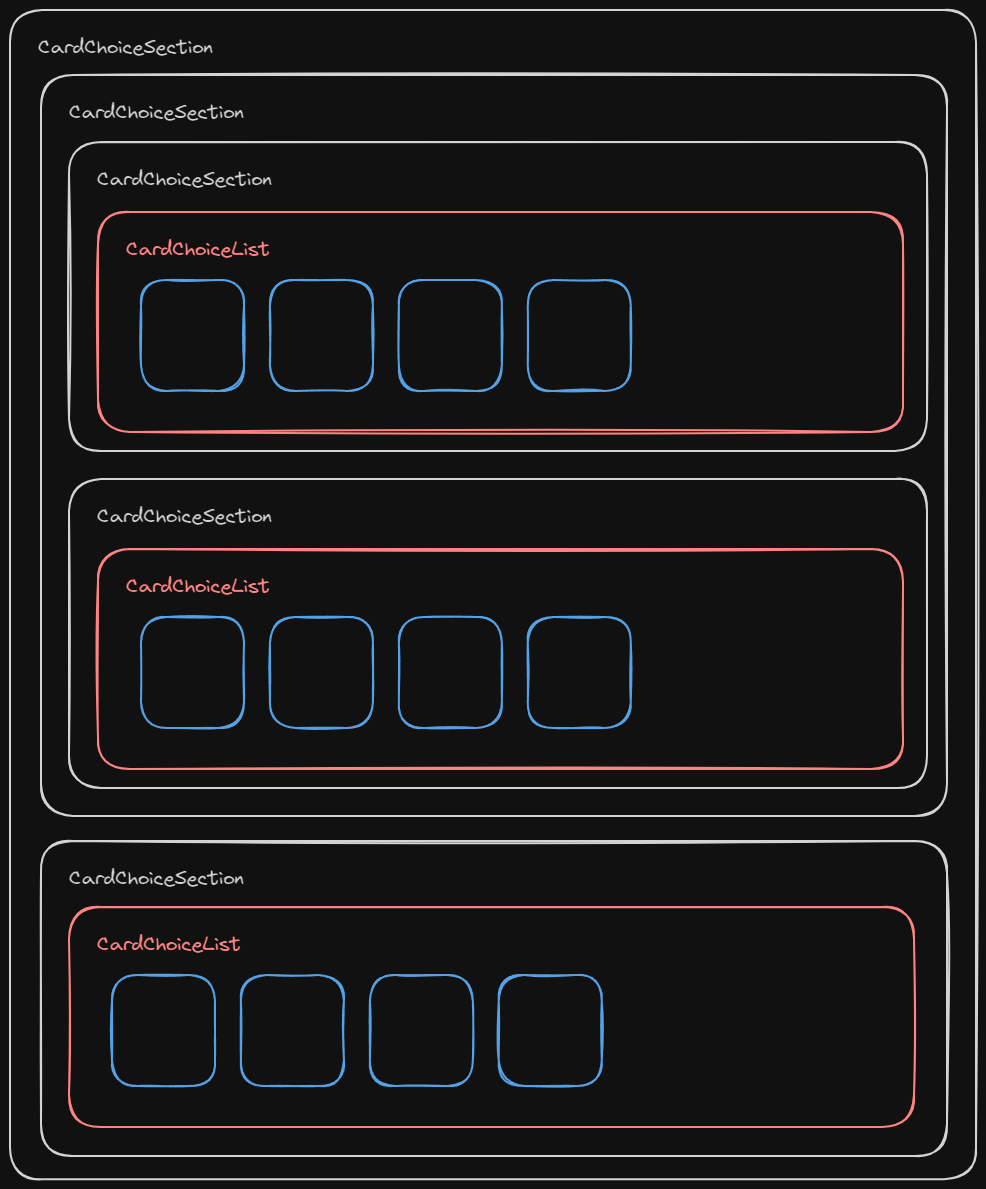
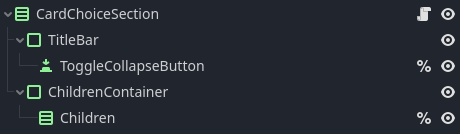
I have a CardChoiceSection scene that is laid out like this:

The title bar is fill horizontal and shrink begin vertically, and the ChildrenContainer and Children are both fill (with expand whenever it's possible.
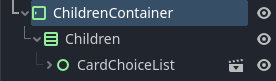
At runtime, these CardChoiceSections are added to the tree with one or multiple CardChoiceSections in the Children VBoxContainer or a single CardChoiceList in Children.
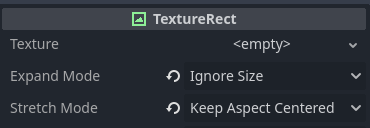
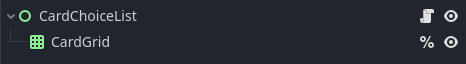
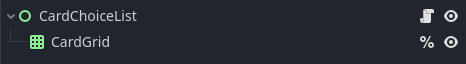
The CardChoiceList looks like this

The Control is fill and expand in both directions and both that and the grid are FullRect anchors.
So imagine my structure is:
- CardChoiceSection (Section 1)
- CardChoiceSection (Section 2)
- CardChoiceSection (Treasure)
- CardChoiceSection (Monsters)
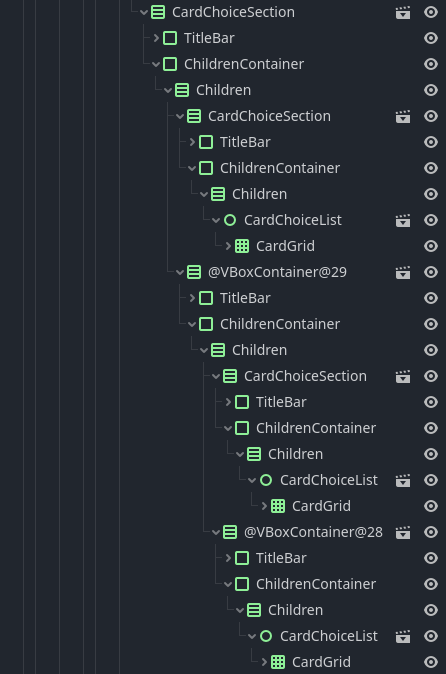
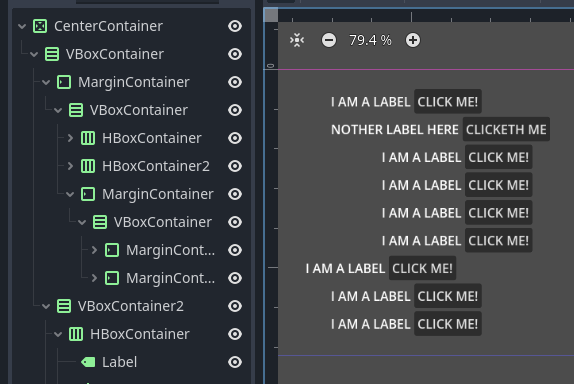
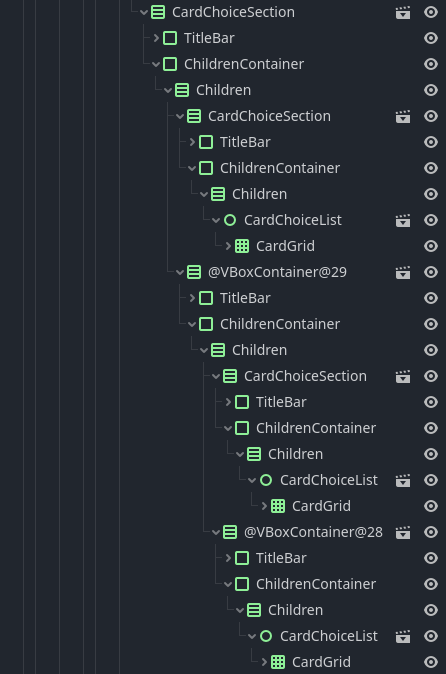
The tree would look like this (there is an extra CardChoiceSection wrapping the whole thing, I plan to remove that):

Okay...that was a lot sorry 😛 Hopefully it all makes sense.
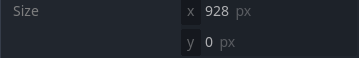
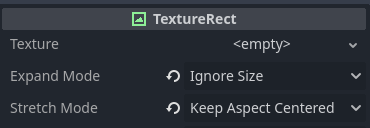
Now to my question. I've since realized that my initial question wasn't asking the right thing. The size of the children is being respected (and thanks for the info about the margin container, I've just switched to that!), but the size of the children is always 0. My CardGrid has 8 columns and the sprites inside of it size like so (texture is added at runtime)

However, if our Children only contains a CardChoiceList, the height is 0:


It works perfectly if I set a Custom Minimum Size, but this whole thing is dynamic (things can be added and removed) and in a scroll bar, so I'm a bit confused on how to do that without hard coding a minimum size.
Any info helps, sorry for the extremely drawn-out post!








 Hopefully it all makes sense.
Hopefully it all makes sense.