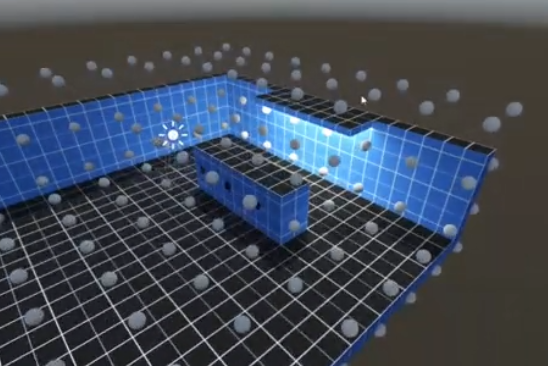
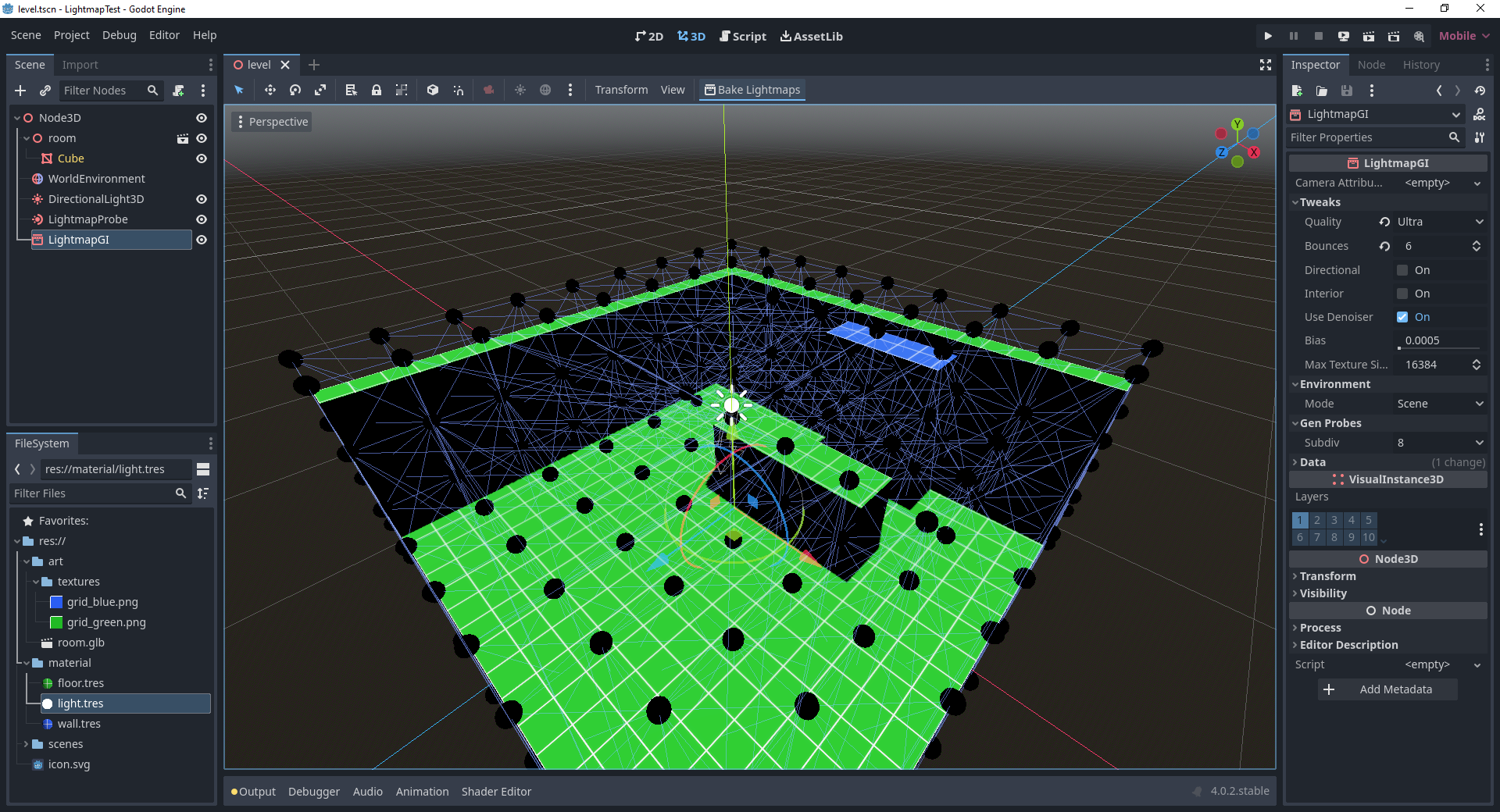
So I've been following a tutorial for baking lightmaps in Godot 4 and it's just not working for me. I think I followed all the instructions correctly, but when when I go to bake my lightmaps, there seems to be no bounced light at all.
It's possible the tutorial is out of date since it was made before the 4.0 release. How can I get my bake to work?

The tutorial: