JusTiCe8 This is why I am only gonna switch to Godot 4 for a new game project after I finish my current game, and by the time that happens, Godot 4 will hopefully be as fleshed out as Godot 3.
DaveTheCoder Ah, now it works, but it produces really weird results which, for your information, appear the same across both windows and mobile devices (I tested this).
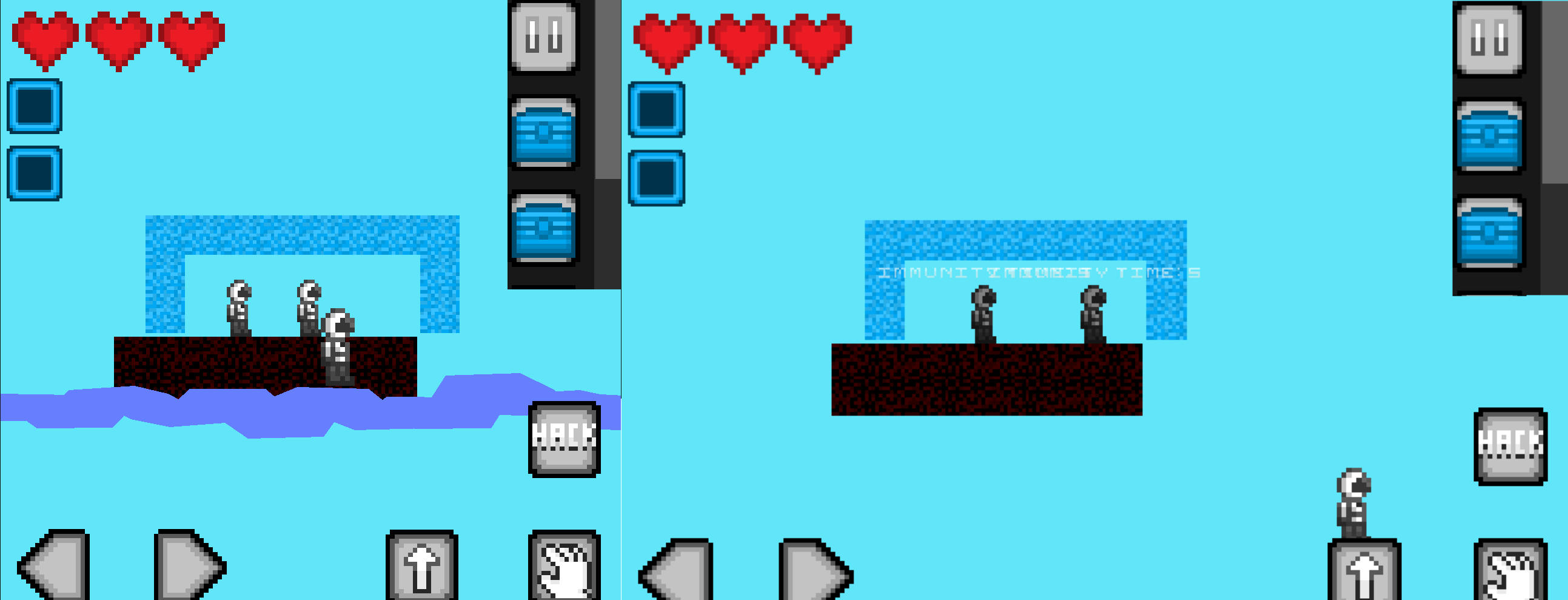
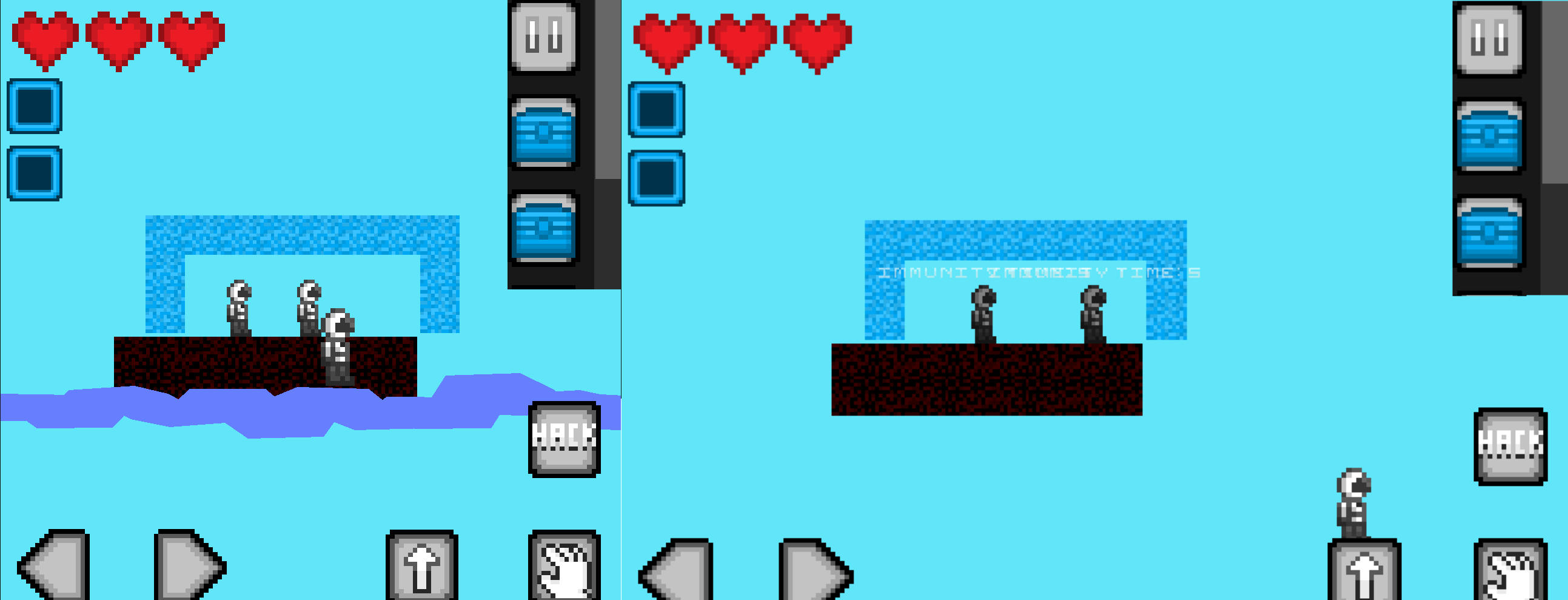
Anchors and stuff didn't do anything to fix this. Here are screenshots of what I am talking about (the center node is supposed to be that big placeholder astronaut character. The darkened astronaut is the player and that other darkened astronaut is just a player duplicate that I was just fooling around with): 
This was the code I used for it (I took the "get_viewport_center" function from someone else's answer since it seemed to work better than just the plain "get_viewport_rect().size / 2" which returned results that were out of the screen):
func _process(_delta):
rect_position = _get_viewport_center()
func _get_viewport_center() -> Vector2:
var transform : Transform2D = get_viewport_transform()
var scale : Vector2 = transform.get_scale()
return -transform.origin / scale + get_viewport_rect().size / scale / 2
And now to wait for answers.

 been there.
been there.