I want to make a Strategy game with hexagonal grid. I can`t use the tilemap because tiles must be clickable for units movement and other things. I want to create hexagon grid with coordinates that can be generated by script.
Hexagonal grid coordinates
- Edited
- Best Answerset by DIO_27
There's no reason why you can't use mouse input on a TileMap. You just have to convert the mouse location to grid coordinates with the world_to_map() function. If you want to highlight a hex, you can either switch to a different tile or have another TileMap over it that just does highlighting. If you want to click and drag, you can create a temporary object at the location to follow the mouse.
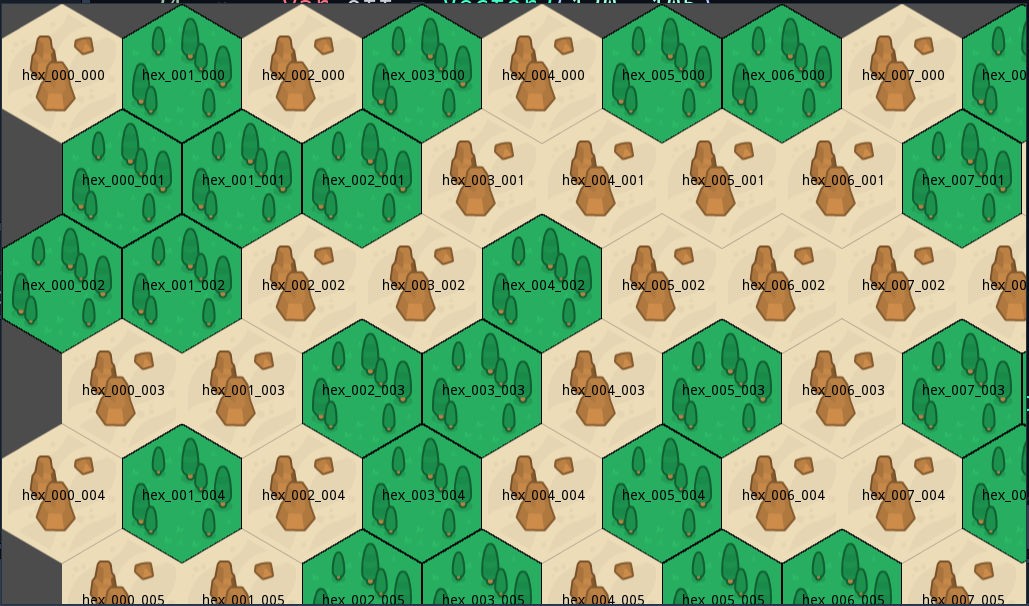
However, if you just want to place a bunch of hexagonal objects, you could do something like this.
extends Node2D
func _ready() -> void:
# Map out something.
var map = {
Vector2(0, 0):'trees',
}
# Fill a bunch in randomly.
for y in 10:
for x in 20:
if randi() % 2 == 0:
map[Vector2(x, y)] = 'trees'
else:
map[Vector2(x, y)] = 'rocks'
# the actual textures
var key = {
'trees':preload('hex_trees.png'),
'rocks':preload('hex_rocks.png'),
}
var off = Vector2(120, 105)
var foff = Vector2(60, 70)
var toff = Vector2(-40, -5)
for y in 10:
for x in 20:
var sp := Sprite.new()
var lb := Label.new()
add_child(sp)
sp.add_child(lb)
var v = Vector2(x, y)
sp.texture = key[map[v]]
sp.position = off * v + foff
lb.rect_position += toff
if y % 2 != 0:
sp.position.x += 60
sp.name = 'hex_%03d_%03d' % [x, y]
lb.text = sp.name
lb.modulate = Color.black
Edit: Thanks to Kenny for the art.
