- Edited
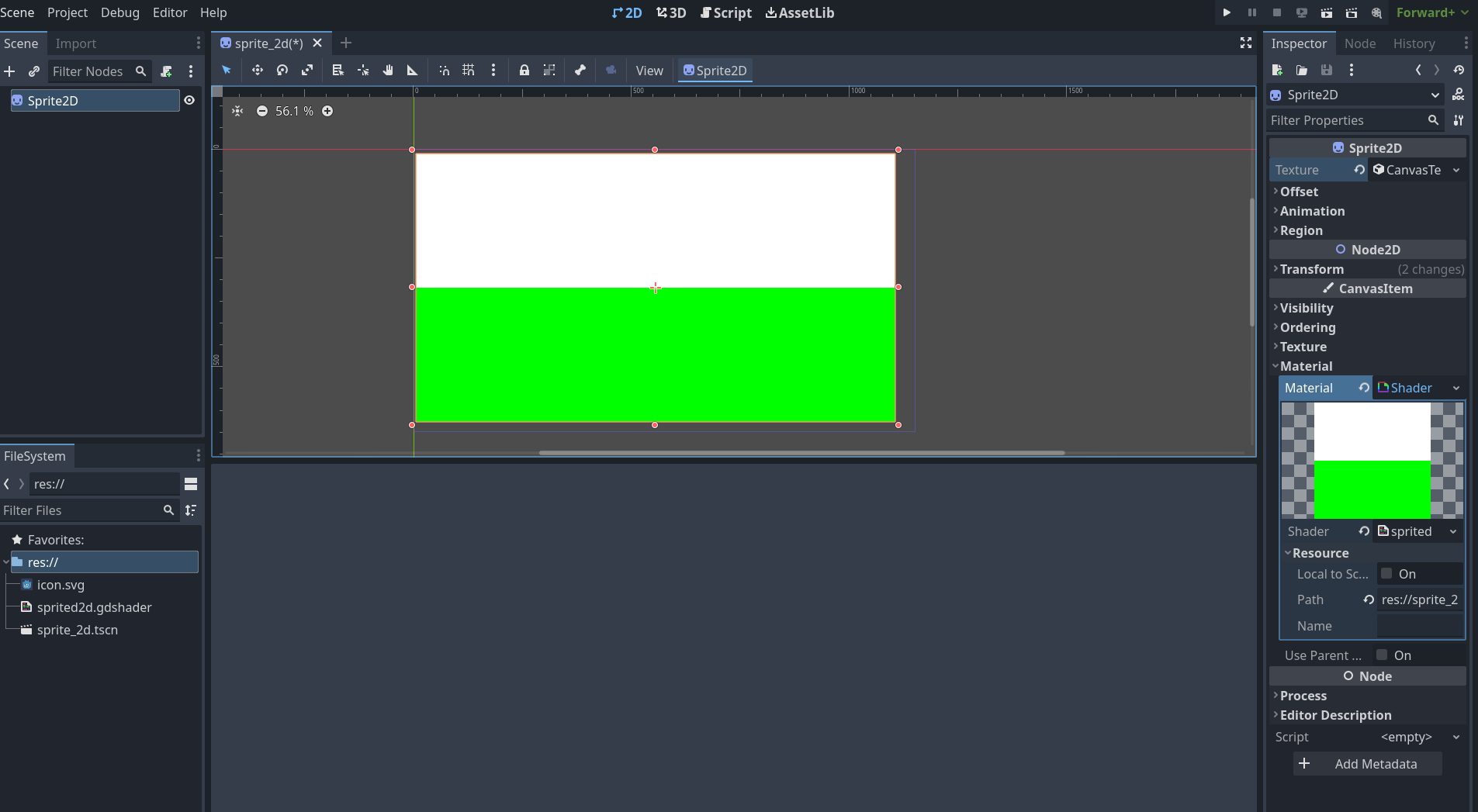
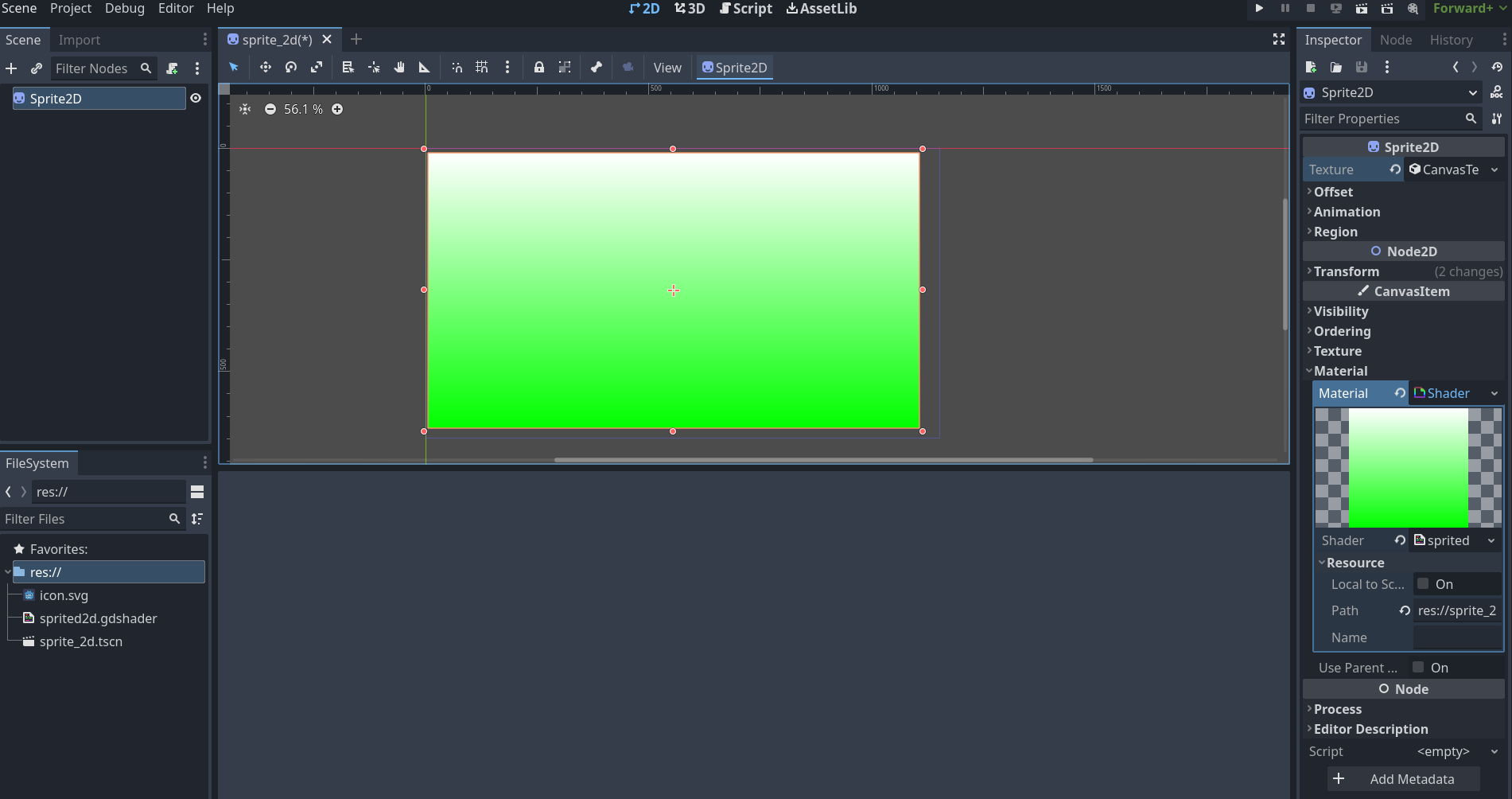
Trying to understand why vertex() and fragment() COLOR produces different result. I have a simple Sprite2D CanvasTexture with the following shader code attached. The vertex() version gives a gradient white/green in the Y axes, while the fragment() (when you un-comment the function call) produces a split solid white / green divided along the Y axes. Any thought?
shader_type canvas_item;
vec4 xcolor(in vec2 uv){
if (uv.y <=0.5) {
return vec4(1,1,1,1);
} else {
return vec4(0,1,0,1);
}
}
void vertex() {
//produces gradient shade in the Y
COLOR=xcolor(UV);
}
void fragment() {
// Uncomment to see splits white and green in the Y.
// COLOR=xcolor(UV);
}