I'm currently working on a project where viewports are very important, and I just realized there doesn't seem to be a proper way to make sure they stretch to the size of the container. Here's an example:
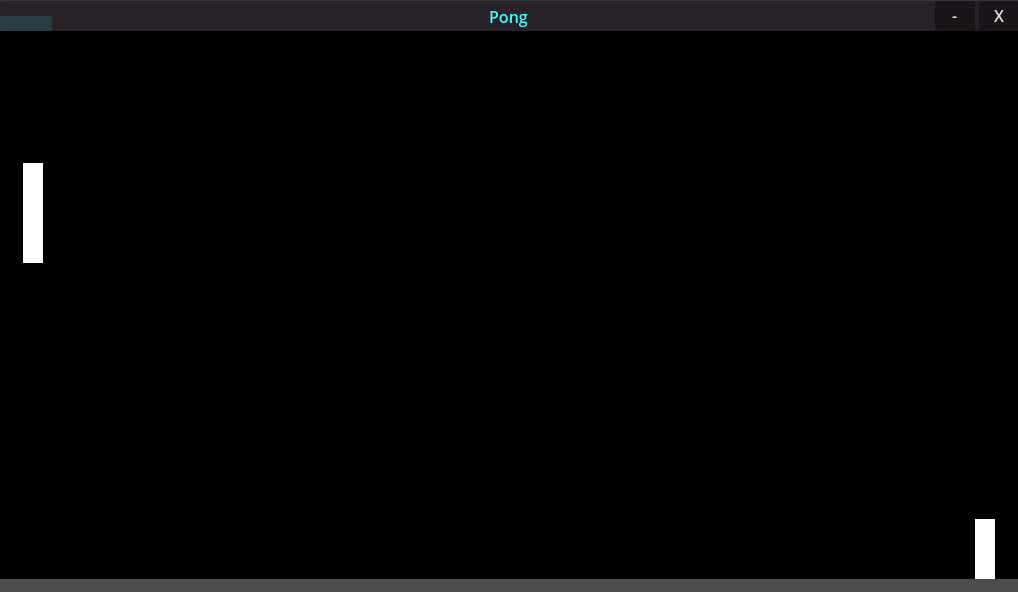
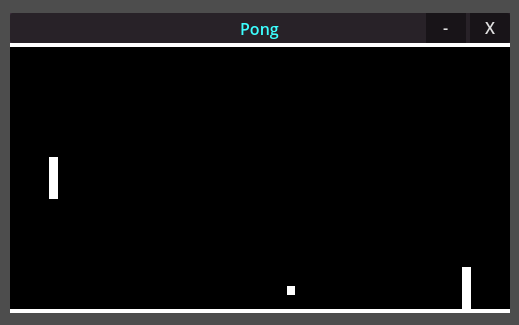
I have Pong here running fine.

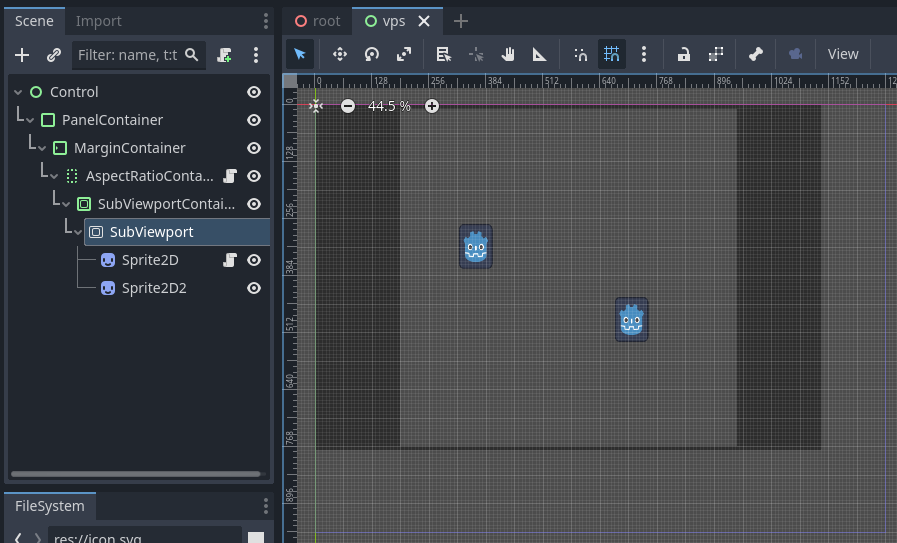
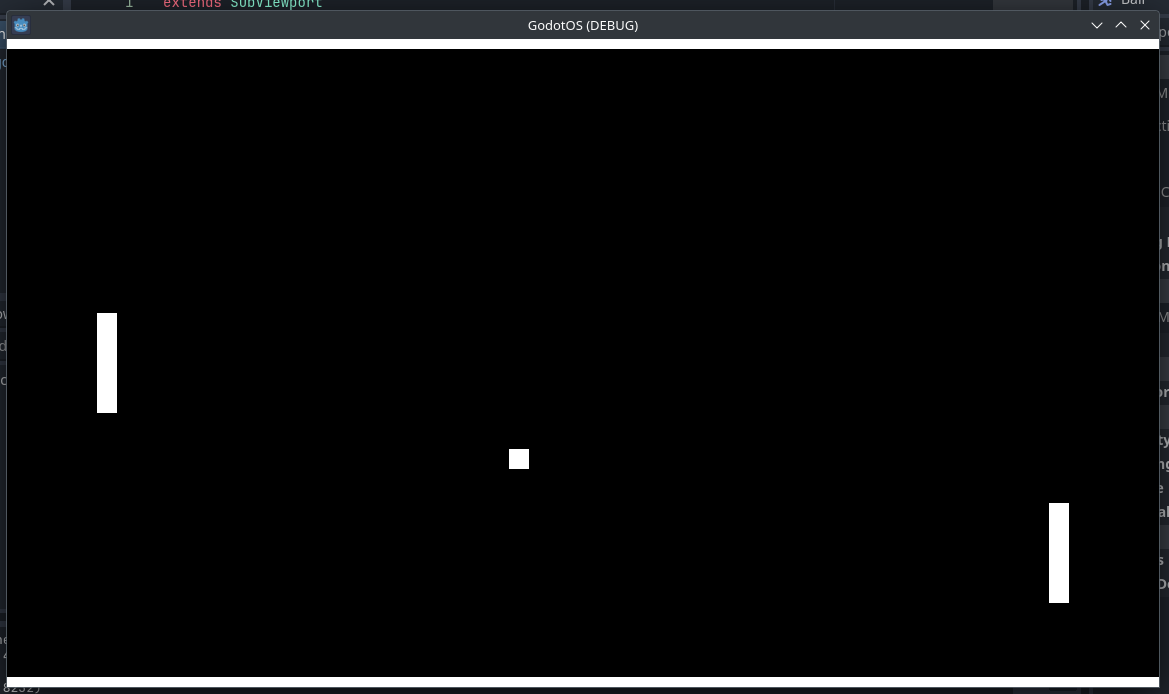
When I try putting Pong in a SubViewport that's smaller than its original size, it gets cut off.

I tried scaling the Pong game itself, which works visually but messes up a lot of things:

get_child(0).scale = Vector2(get_parent().size.x / 1152, get_parent().size.y / 648) (this is in the subviewport)
The problem with this is that everything physics related changes depending on how big the viewport size is. For example, if the ball is moving 2 pixels to the right while the scale is 0.5, it's essentially going to move twice as fast.
I'm a bit out of luck on this. Does anyone know if I can stretch and scale a subviewport without changing any logic? Something like the canvas_items stretch mode, but only for that viewport. Any help is appreciated, thanks.