It's 8-bits per channel, so a 3-channel RGB image would be 24-bits.
About the png importation format and the channels (8 or 16)
- Edited
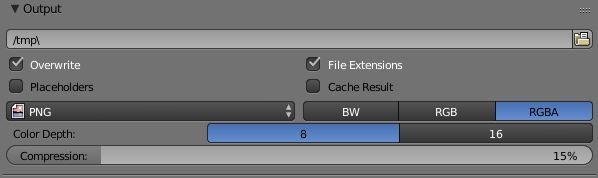
For some textures, i need to export them from Blender and i have this choice: 8 or 16.
I use always 16 and you said the engine doesn't open it ? I haven't problems in Godot. What i have in the screen below then ?
I accept the engines offers to me, i want just to understand the "why", because i see something differant and i wonder why to myself. This is not to make any critics to the engine.

- Edited
No, you said the engine only supports 8bit/channel.
TwistedMind 'd like to understand something: in the doc, it writed the engine supports only 8 bits depth channels for the PNG format.
I said, that's a limitation.
But now you say the engine does import PNG textures with 16bit/channel, so I don't get the problem.
- Edited
There is a misunderstanding somewhere from myself, then.
Concretely, should i choose 8 color depth, or 16 colors depth ? The manual said:
Precision is limited to 8 bits per channel upon importing
So that's means i must choose 8, if i choose 16, i will have an error or garbage, like you said, this is correct ?
But it's not the case, godot works well, without visible "bugs" or visual issues. That's why i looking for to understand "why it works with texture as 16 colors depth if it shouldn't ?".
- Edited
TwistedMind and 24 bits depth.
8 bits per channel * 3(no alpha channel) = 24 bit image buffer.
edit: I see @cybereality already pointed this out.
TwistedMind What happend if i stay with these values ? I mean, why do i need to respect the 8 channels quantity ?
You dither your textures/channels before you convert from 16 bits per channel down to 8 bits per channel.
- Edited
I gave you an explanation of how channels and bit depth are related and how to calculate the size of a pixel in bits. With PNG, it can be 8 or 16bit per channel, but 8bit is sufficient for any case of colouring or texturing.
I said if you try to import a 16bit/channel texture where only 8bit are supported, you get an error or garbage (edit. or graceful crash, or the importer takes care and converts to 8bit, which is what I would do in such a case). You didn't state initially you're actually doing it and it works.
Btw., where does it say Godot only supports 8bit/channel PNG textures ?
Is there a reason you're using 16bit/channel ? Unless for specific use cases like monochrome height maps for example this doesn't make sense. Always keep the amount of data small.
- Edited
- Best Answerset by TwistedMind
Pixophir Btw., where does it say Godot only supports 8bit/channel PNG textures ?
Here. But it is said that there is a limit to the precision of the import.
TwistedMind I have make textures as 16 and 24 bits depth.
What happend if i stay with these values ? I mean, why do i need to respect the 8 channels quantity ?
That is, nothing will happen, only the bits of color will be lowered.
- Edited
Thank you, Tomcat . And that's the answer.
So the importer converts upon import to 8bi/channelt. That answers your question, @TwistedMind .
And it also means that, as far as Godot is concerned, 16bit/channel PNG textures make no sense. If you need the precision, you must choose or write a different importer.
- Edited
Allright, all is clear now, thank you.
Ehh, let me bring out the necronomicon of realtime/vidjagaem graphics:
https://polycount.com/discussion/148303/of-bit-depths-banding-and-normal-maps
Also worth checking out the main page for normalmaps, sheer amount of further linked content mighty be a bit overwhelming tho:
http://wiki.polycount.com/wiki/Normal_map
That's good info. I didn't know that dithering could help so much, and I've definitely seen those normal maps artifacts before in Godot (so I assume they don't do dithering).
- Edited
cybereality and I've definitely seen those normal maps artifacts before in Godot (so I assume they don't do dithering).
I don't think any engine does it on import. This is a authoring/content creation issue for artists to deal with. In a big studio production pipeline an art director would likely tell the artist 'ok, this asset is good enough an passes design stage, hand over to the TD'. TD = technical director, who would then deal with final technical adjustments such as this and exporting to/importing into engine.
Right, makes sense.
- Edited
When you stick to the recommended 8 bits, you're in the safe lane for most applications. Anything beyond, and you might hit a bump in the road where some systems might struggle to keep up. It's like trying to fit a square peg in a round hole – doable, but not always smoothly.
You could also use a JPEG Optimizer - when you compress image, you're essentially finding a balance between quality and file size. Anyway, it could mean less heavy lifting for your system and faster load times.
