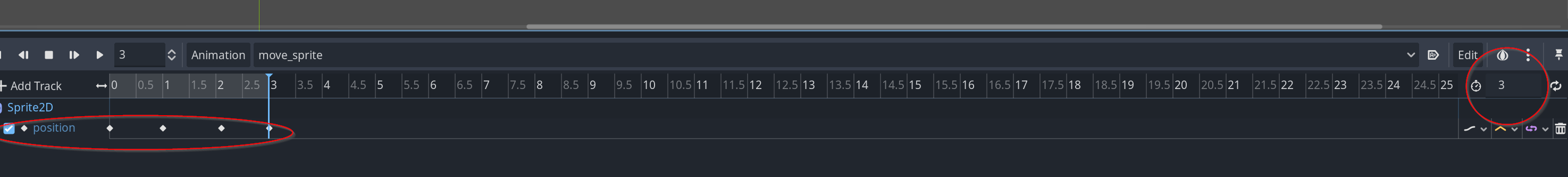
When you have an animation player in your scene and create an animation in it, you will see little key icons next to properties of other nodes. If you click them you can add a new tracks (for example for your circle position) into your animation.
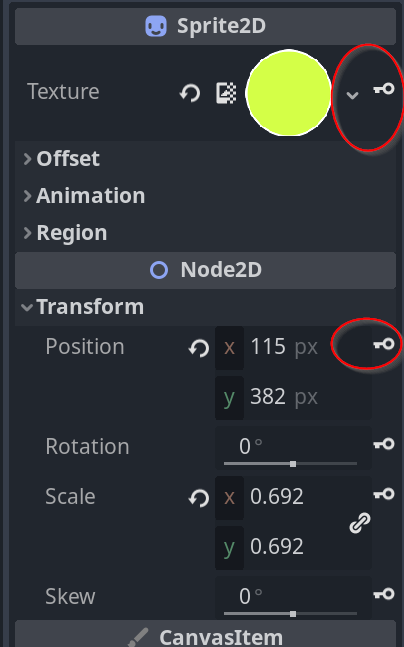
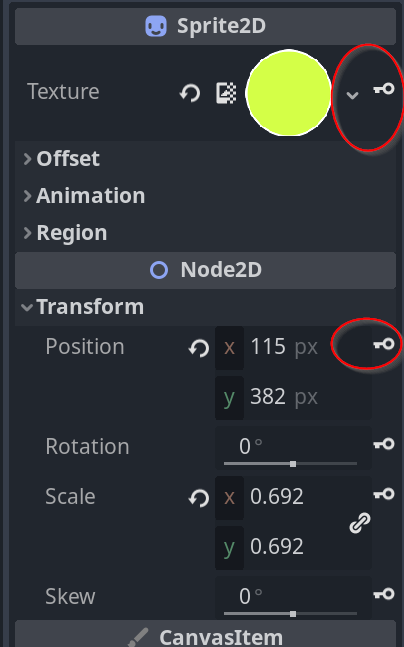
You can also set the sprite for your yellow circle in the inspector. You don't need to do this by code. And you can also use the animation player to change the sprite if you like. Just click the key icon next to the sprite in the inspector to create another track to your animation player.

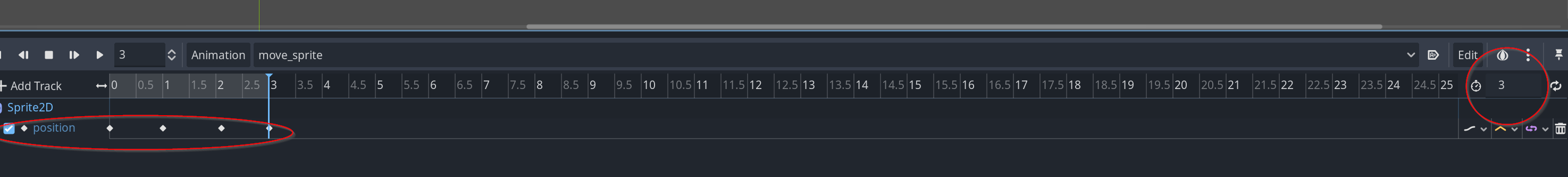
On the right side you can set the animation time.
Move the blue line in the animation track to your desired time select they sprite node and click on the key icon for its position to add more positions to your animation.

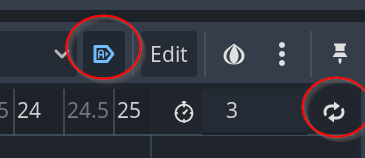
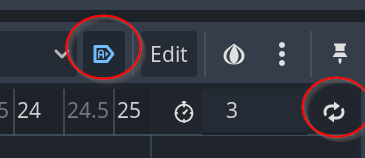
Or you can click the arrow icon with A> in it to make the animation to play automatically.
To loop an animation click the circling arrow button:

You basically can do everything you had in your code with the animation player.
I believe animation player does not have a function add_animation. Those animations are inside the animation players libraries I believe but I'm not sure how to use them via code.