- Edited
Thanks to anyone who reads this. I was originally using How to make folding menu? as a guide, but I'm stuck on how to expand the full content of the accordion. The goal is to have it dynamic, I plan on adding a child to the accordion via code and when you click on the button, it should show the full contents regardless of size. The child added to the accordion should fit though.
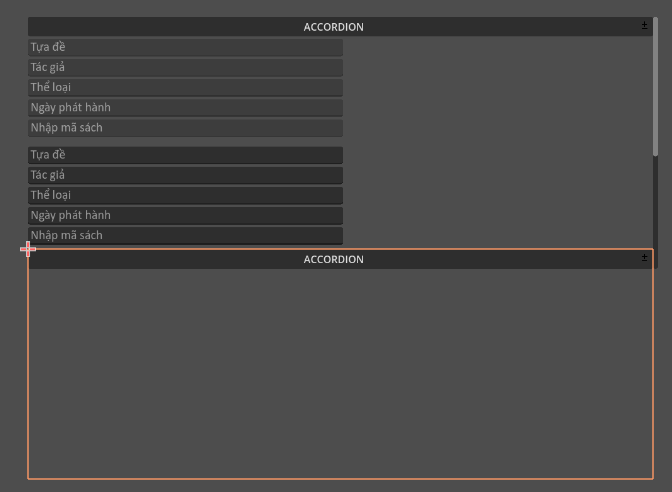
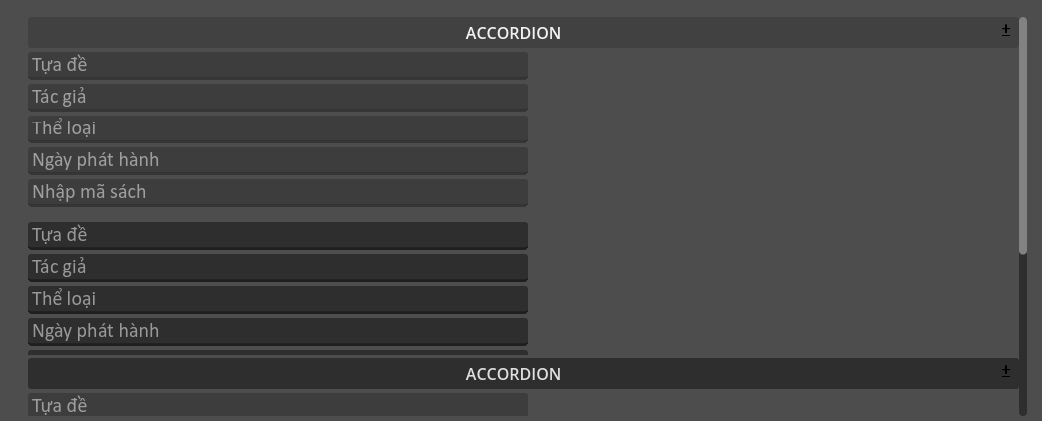
Main scene:



There should be 5 sections to input in, not 4.
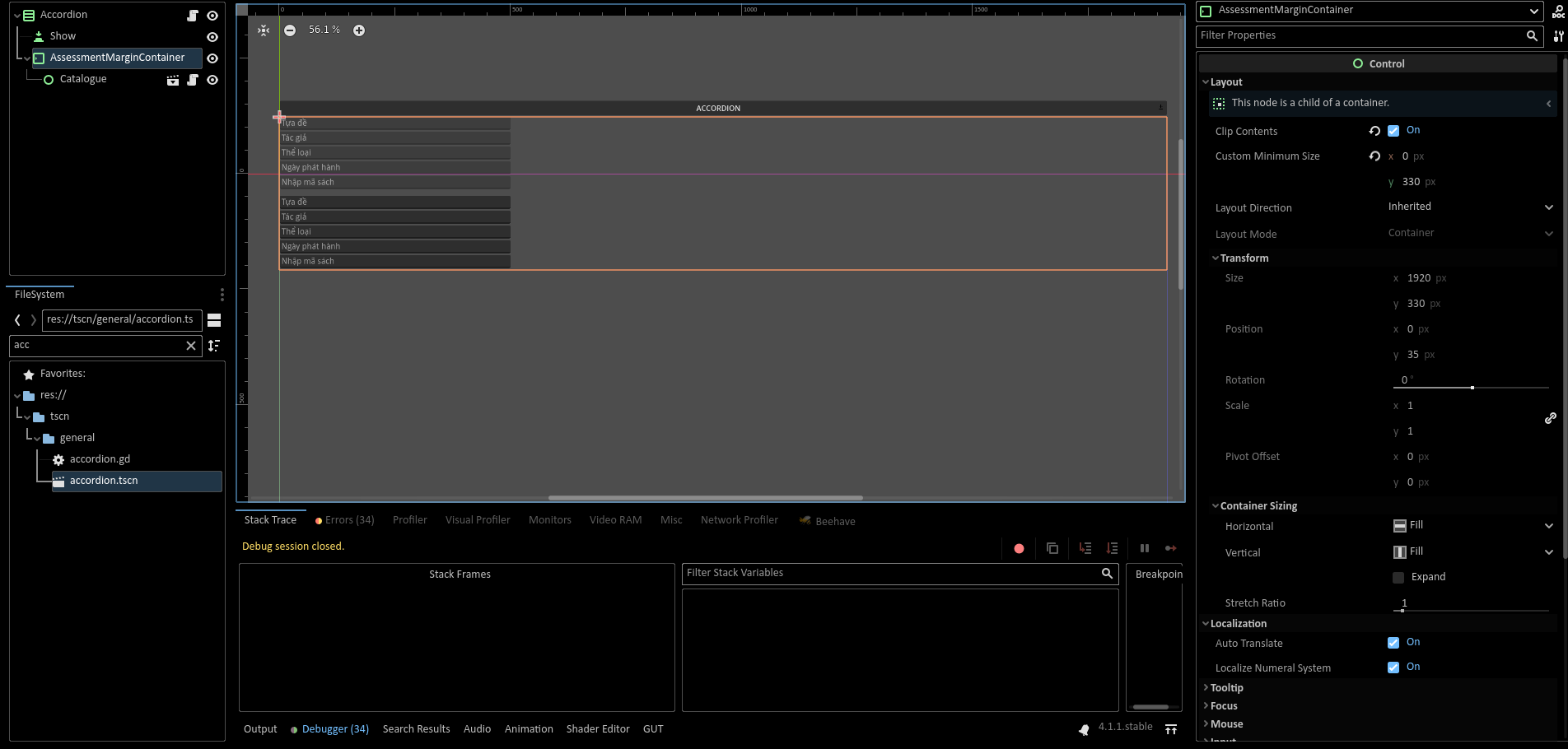
Accordion node:

Accordion code:
extends VBoxContainer
var is_expanded = true
@export var spacing = 10
@onready var show = $Show
@onready var assessment_margin_container = $AssessmentMarginContainer
var default_custom_minimum_size : float = 0.0
func _ready():
show.connect("pressed", self.expand)
func expand():
if is_expanded:
is_expanded = false
queue_redraw()
else:
is_expanded = true
queue_redraw()
func _draw():
if not is_expanded:
assessment_margin_container.custom_minimum_size.y = lerp(assessment_margin_container.custom_minimum_size.y, default_custom_minimum_size, 0.1)
else:
# I'm not sure how this works, originally I intended to grab the size of the child, but if you check inside the child node, the y is 40, but to show it fully, the margin container's minimum size has to be 330. And another thing is that if you close it, how could you open it again based on the child's size. Wouldn't it be 0 by then.
assessment_margin_container.custom_minimum_size.y = lerp(assessment_margin_container.custom_minimum_size.y, assessment_margin_container.get_child(0).size.y, 0.1)
"""
So when I print out the children, this is the result, there's only one child node under the margin container though. I don't know why two lines are printed. This for loop is called right at the beginning of the scene.
[Catalogue:<Control#31759271124>] 40
[Catalogue:<Control#31759271124>] 301
"""
for child in assessment_margin_container.get_children():
print(str(child) + " " + str(child.size.y))